当サイトはEC2を使ってwebサイトを運営していますが、サーバー立ち上げ→公開までの手順はかなり面倒なものです。しかし、Lightsailというものがあることが判明。実際に使ってみると、EC2より遥かに簡単に、そして機能的には劣ることのない内容でしたので、これからwebサイトを作る方におススメしたいと思いました。
Amazon Lightsailの良い点
- webページ構築の時間が圧倒的に短い
- 表示されている内容に従って進めていくだけで構築が可能
- コストが安価で、費用が分かりやすい
Amazon Lightsailの悪い点
- 料金プランの変更が少々面倒
- EC2と比べると、自由度が低い
webサイト公開までの手順
インスタンスの立ち上げ
まず、AWSのアカウントを持っていない方はアカウント作成をしましょう。下記の手順に従ってアカウントを作成してください。

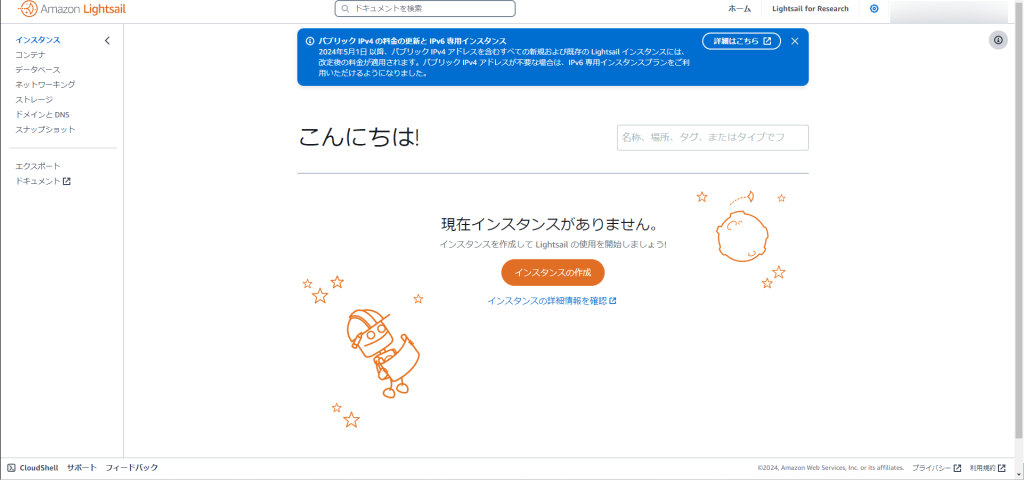
アカウントを作成したら、Lightsailのページに行きます。


恐らくこの画面になると思いますので、画面中央の「インスタンスを作成」をクリックしましょう。

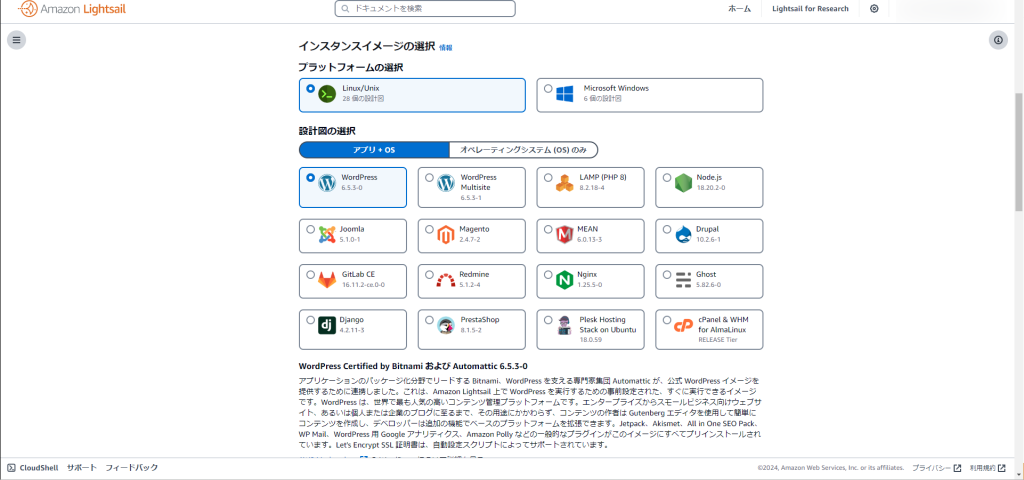
インスタンスイメージの選択は、「Linux/Unix」を選択。設計図は「WordPress」を選択しましょう。これにより、面倒なWordPressのインストール等を自動で行ってくれます。

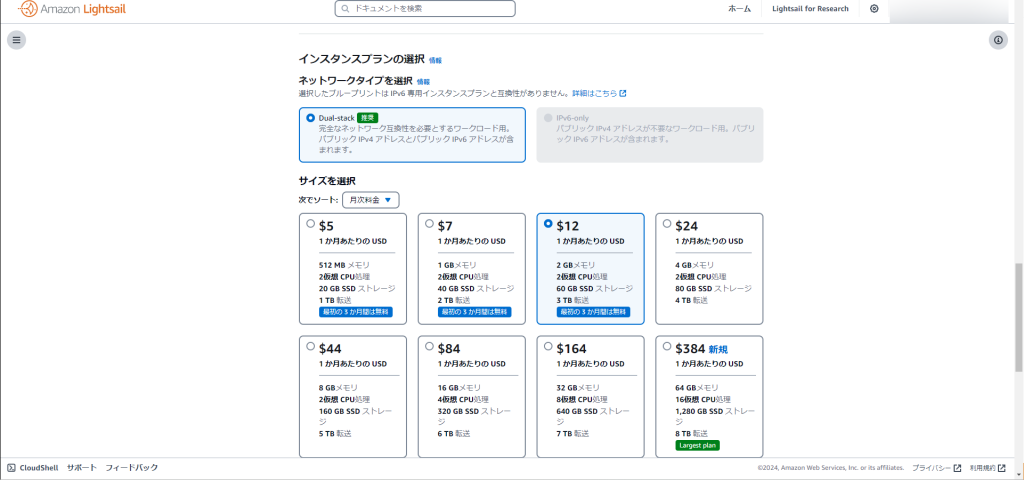
インスタンスプランの選択のうち、「ネットワークタイプを選択」では、Dual-stackを選択。サイズはお好みで決めれば良いですが、選択のポイントは…
- 小さいサイズから大きいサイズに変更は簡単だが、大きいサイズから小さいサイズに変更するのは面倒
- 2GBメモリのプランまでは、3か月間無料
であることに留意してください。最初は一番安いプランで始めて、容量等に不満を感じたら上げていくと良いでしょう。(筆者は2GBメモリを選択しましたが、引き下げようか検討中…)

インスタンスのリソース名はお好きなようにつけてください。

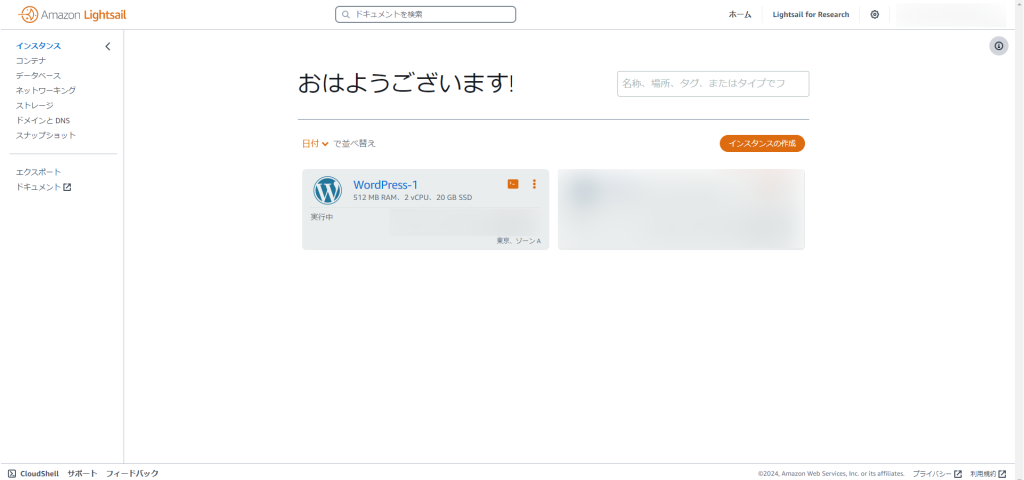
インスタンスが作成されると、このような表示になります。保留中と表示される場合もありますが、リロードすればすぐに実行中に切り替わるでしょう。
ドメインの取得
インスタンスが作成されたら、一旦ドメインの取得をしましょう。ドメインが取得できればどのサイトからでも構いませんが、お名前ドットコムをおススメしますので、こちらを例に解説します。
まずは下記のリンクから、お名前ドットコムへ移動してください。

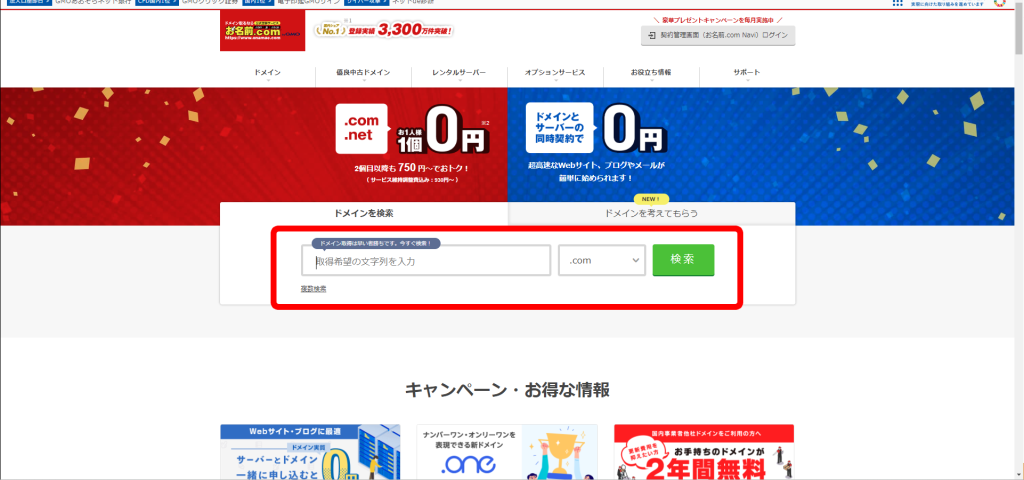
お名前ドットコムのトップページの中央にある、「ドメインを検索」から、取得したいドメイン名を入力して、検索をしてください。

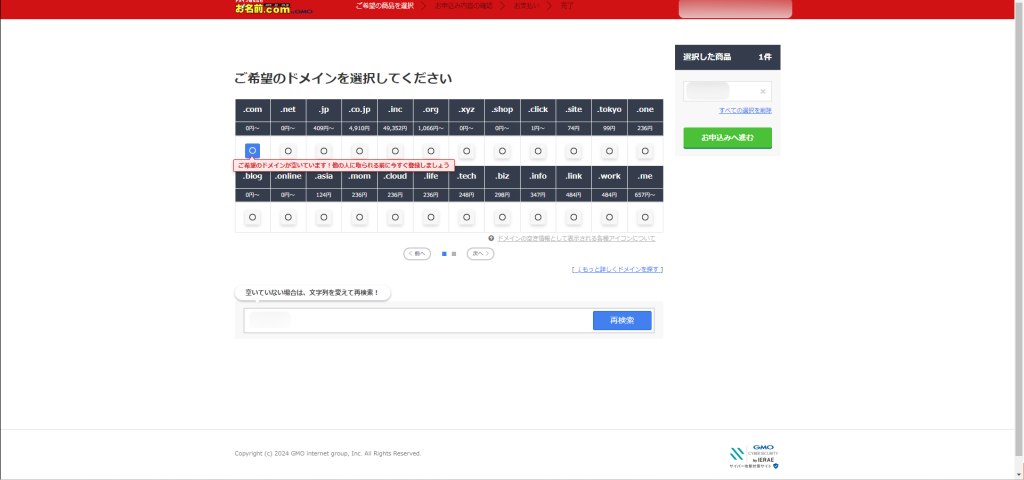
検索をすると、ドット以下のドメイン一覧が出てきます。基本的には.comで良いと思いますが、拘りがあったり、料金的に有利なものがあれば他のものを選んでも良いでしょう。

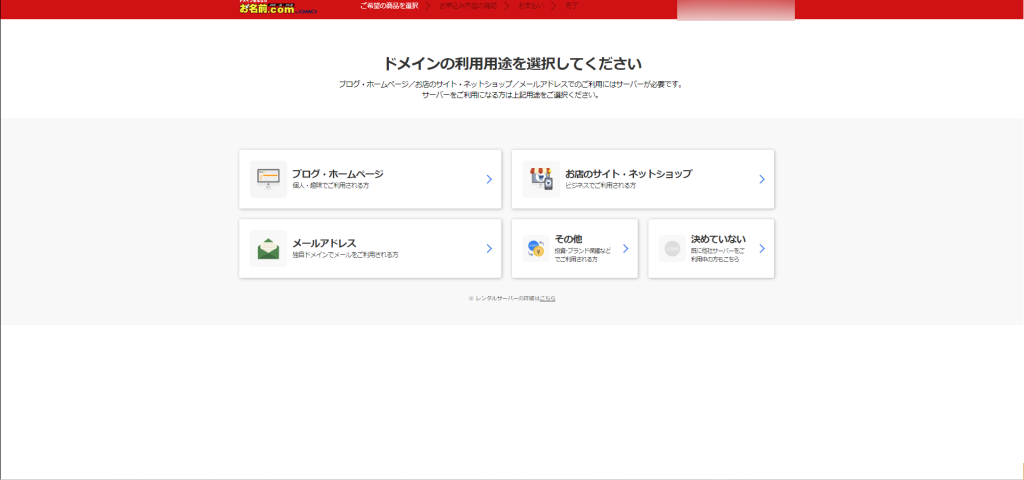
申し込みに進むと、利用用途を問われます。各自の用途に応じて選択してください。

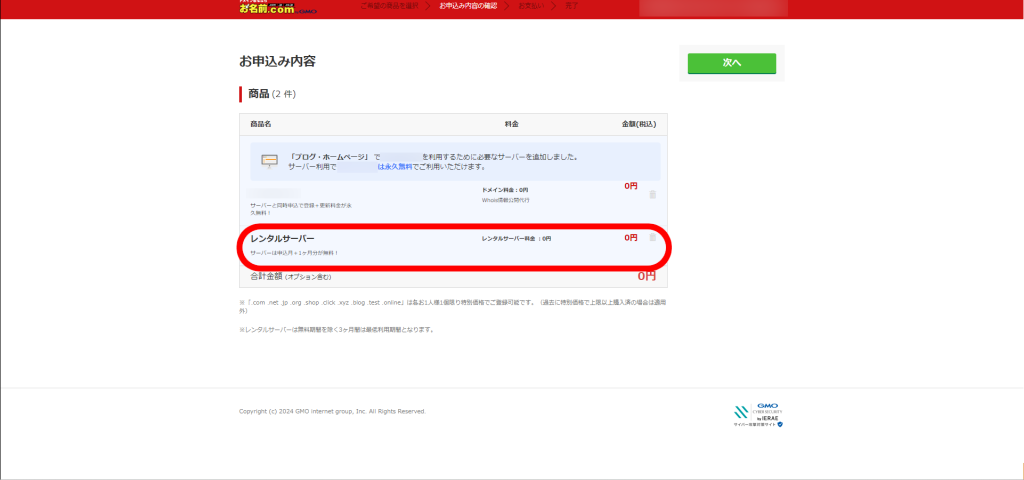
申込内容の確認画面が出ますが、レンタルサーバーは今回Lightsailが該当しますので、右側のゴミ箱ボタンで削除しましょう。削除したら「次へ」を押して、アカウント作成や、支払い情報等を入力してください。
作成が完了すると、登録したメールアドレスに通知が来ると思います。ドメインを取得したサイトはまた開きますので、閉じずにそのままにしておきましょう。
インスタンスの設定

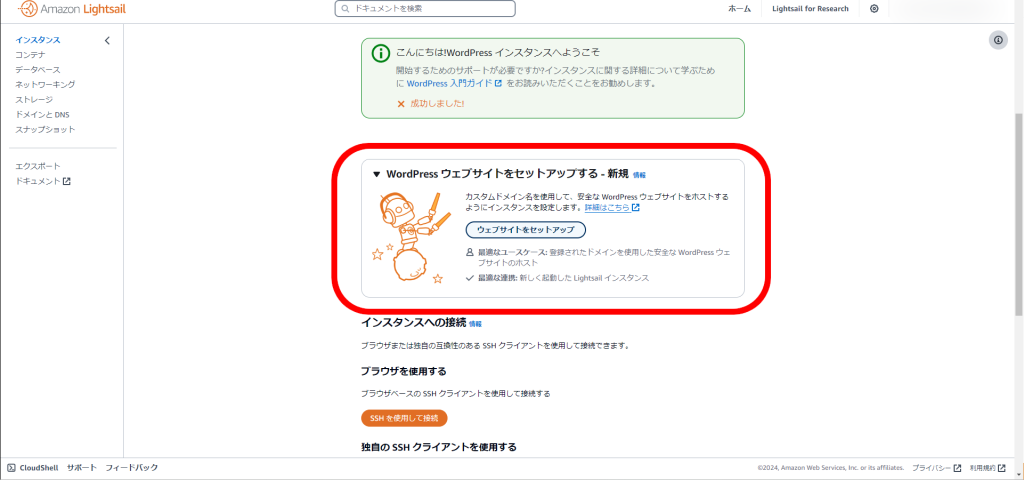
先ほど作成したインスタンスをクリックすると、このような表示になります。下にスクロールして、「WordPressウェブサイトをセットアップする」を見つけましょう。

「ウェブサイトをセットアップ」をクリックします。

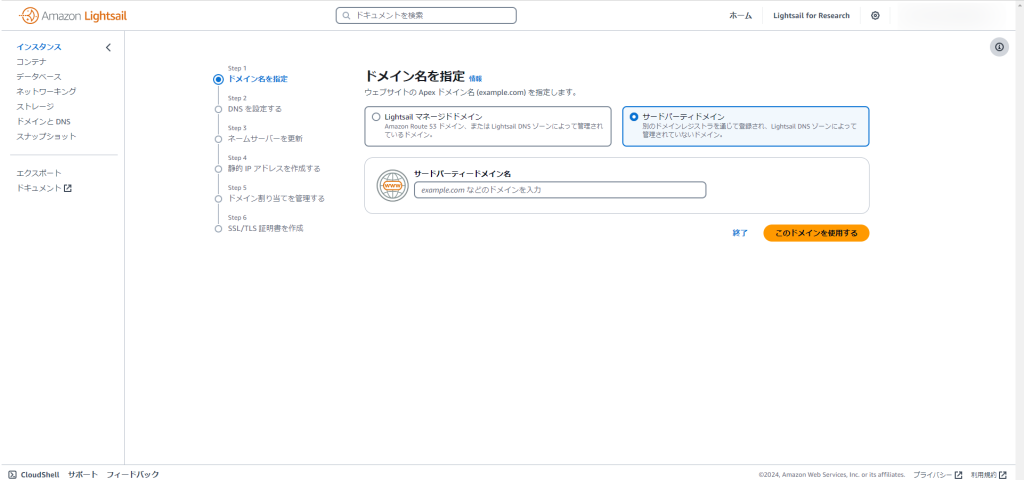
「ドメイン名を指定」では、サードパーティドメインをクリックします。先ほど取得したドメイン名(〇△□.com等)を入力します
ちなみにここで「Lightsailマネージドドメイン」をクリックすれば、AWSで取得することが出来ますので、料金は分かりやすくなるかもしれません。

「DNSゾーンを設定する」では、Lightsail DNSゾーンをクリックし、そのままDNSゾーンを作成してください。
「DNS」とは、取得したドメイン名と、IPアドレスを紐づけるものです。電話帳のようなものだと思っていただければいいです。

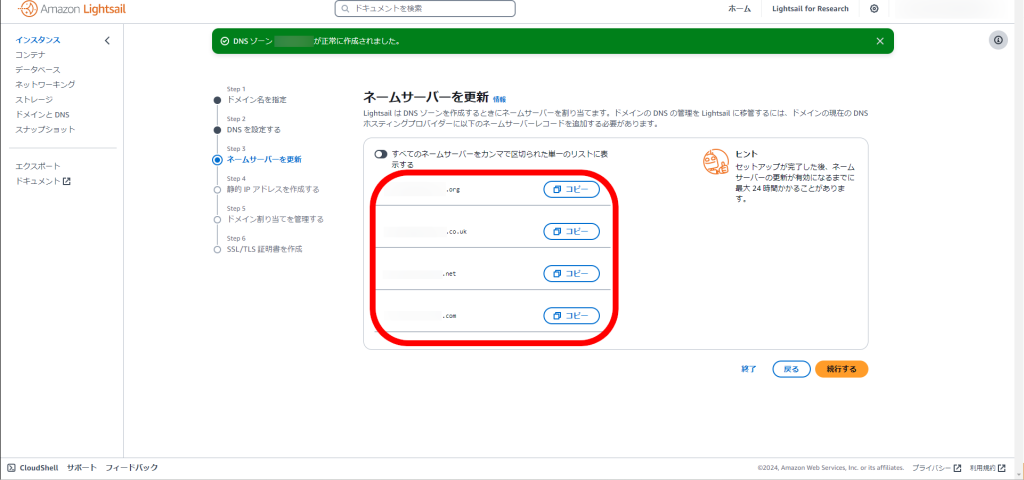
「ネームサーバーを更新」では、4つのネームサーバーが表示されます。これをドメインを取得したサイトから、登録する必要があります。

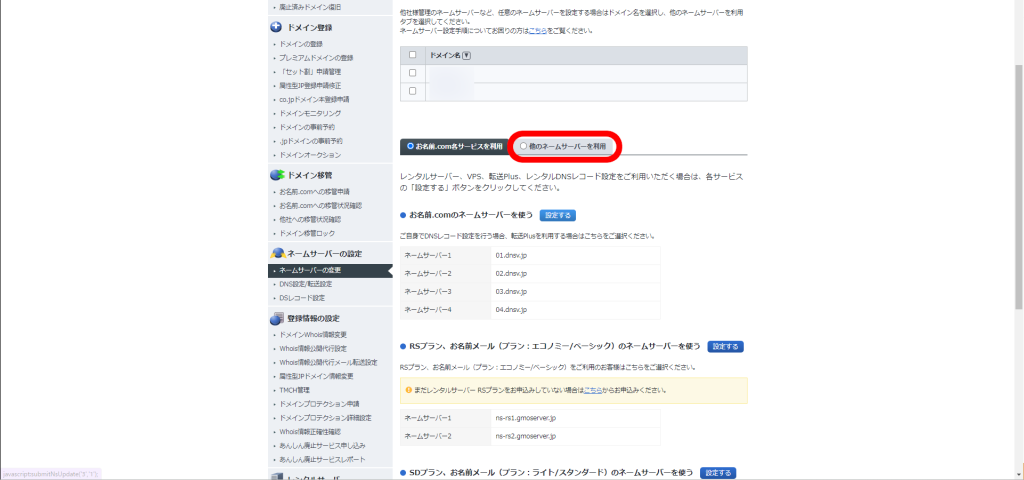
お名前ドットコムの場合、ドメイン設定から、「ネームサーバーの変更」という項目を探しましょう。見つけたら、「他のネームサーバーを利用」にチェックを入れてください。

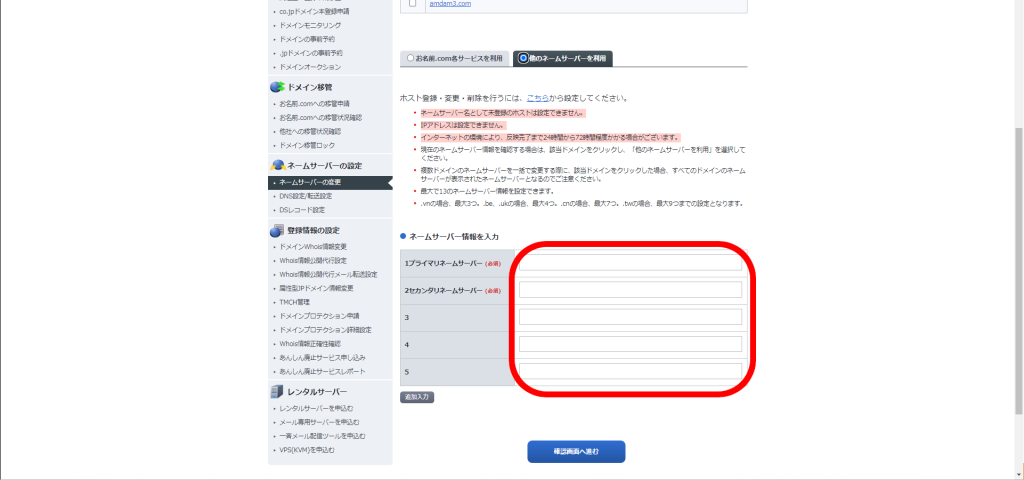
「ネームサーバー情報を入力」に、先ほどLightsailで表示された4つのネームサーバーをコピペしましょう。確認画面へ進み、設定を完了します。

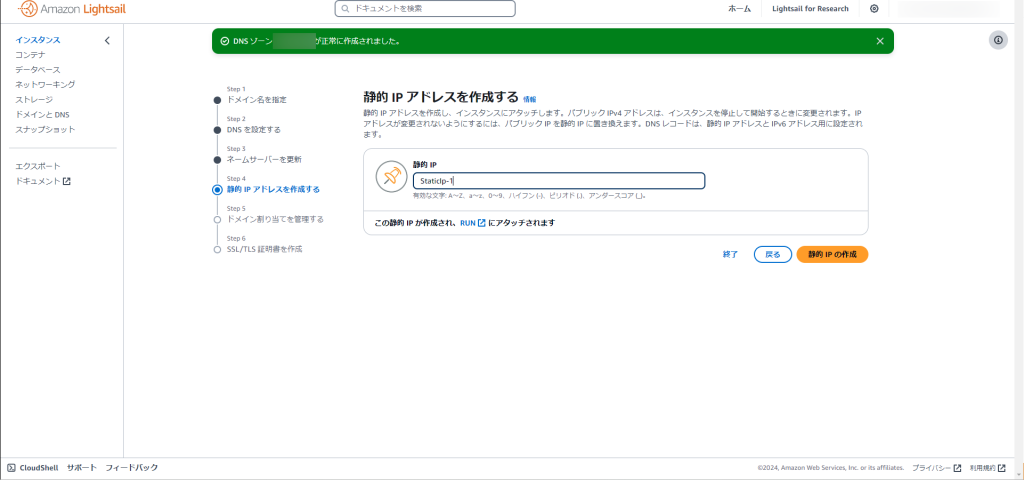
次に、静的IPアドレスを設定します。これを設定しないと、インスタンスを再起動するたびにIPアドレスが変わってしまいます。コロコロ電話番号が変わる人は困りますよね。名前を自由に入力して、右下の「静的IPの作成」をクリックします。

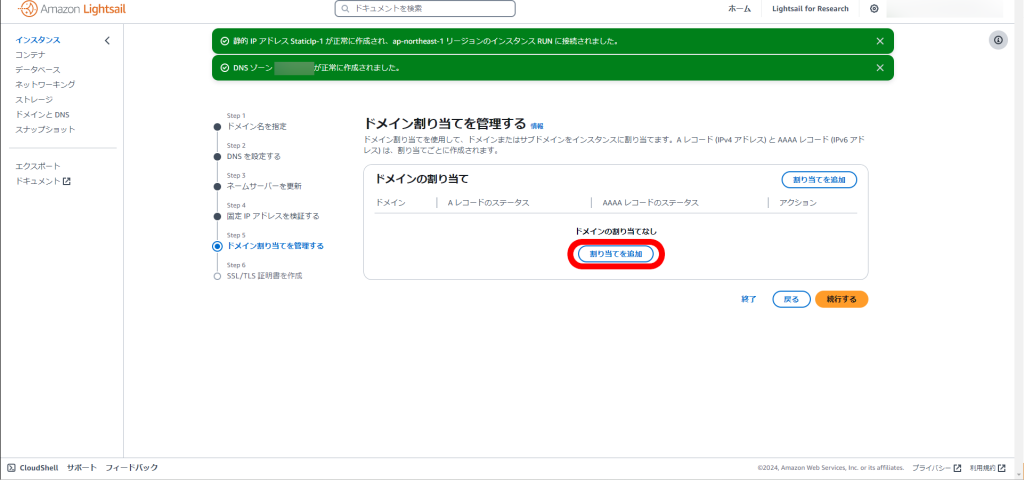
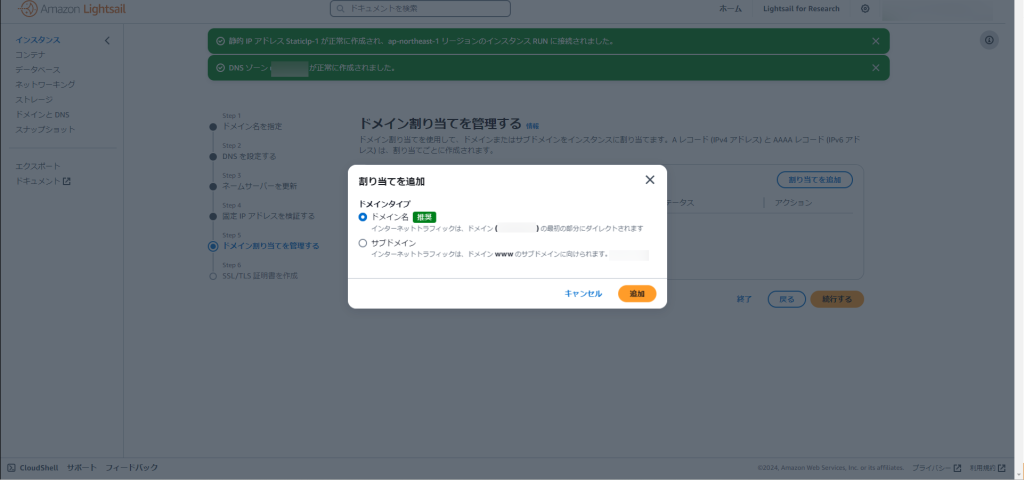
「ドメイン割り当てを管理する」では、「割り当てを追加」を選択。

このような表示になりますので、推奨の「ドメイン名」を選択し、追加。
ステータスが「作成済み」になっていればOKです。

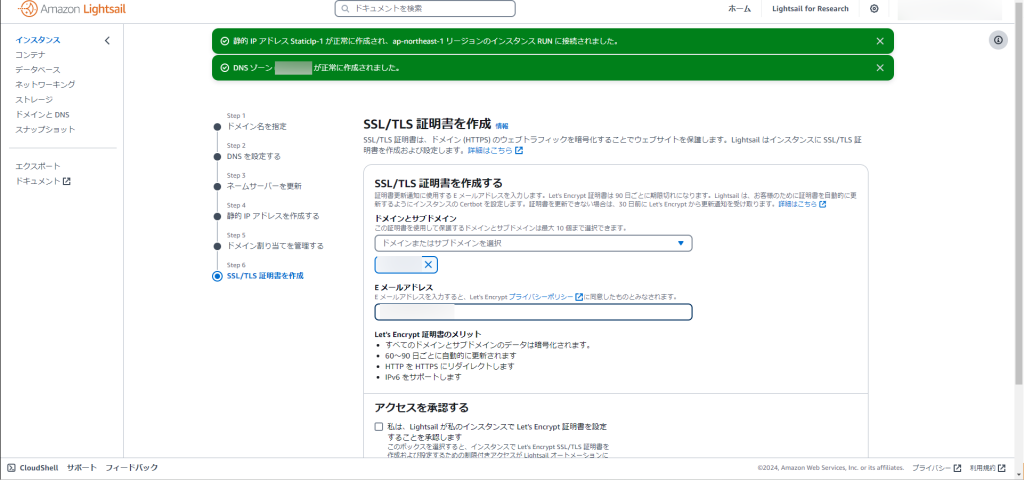
最後にSSL/TLS証明書を作成します。これは、HTTPS接続を行うために必要です。HTTPS接続とは、通信を暗号化することで、セキュリティを高める技術です。
ドメインは先ほど作成したものを入力。メールアドレスは自分のものを入力しましょう。
Let`s Encryptの承認のチェックを入れれば、自動でSSL証明書を設定、及び更新してくれるはずです。

ここまでくれば、インスタンスの設定は完了。成功しているか確認するために、実際に自分が設定したドメインをアドレスバーに入力してサイトに飛んでみましょう。成功していれば、このようにWordPressの初期状態になっています。」
WordPressの設定
基本的にWordPressの設定はLightsail側がやってくれていますので、パスワードを教えてもらいましょう。

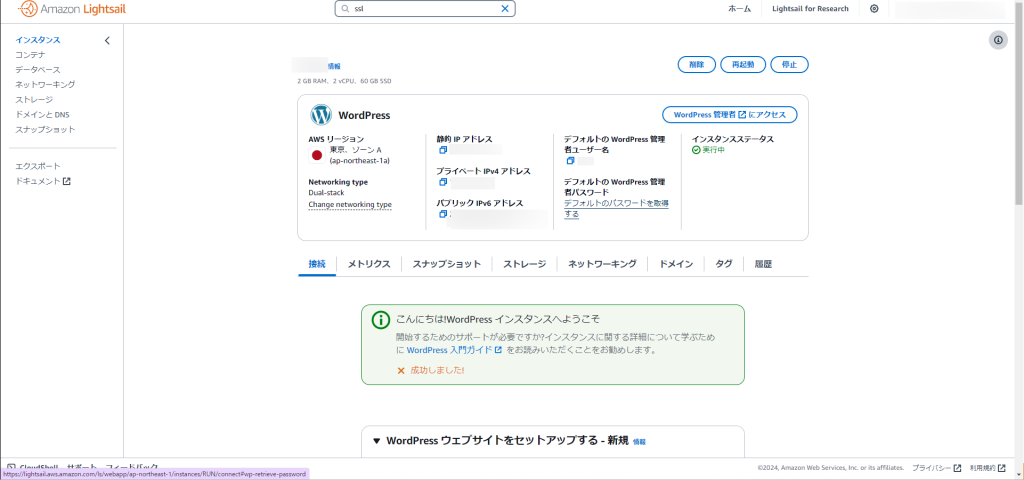
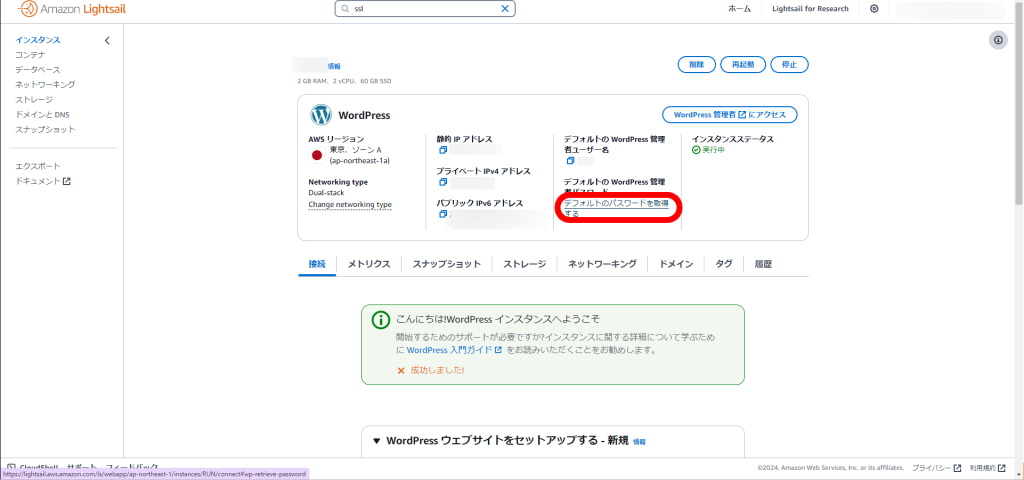
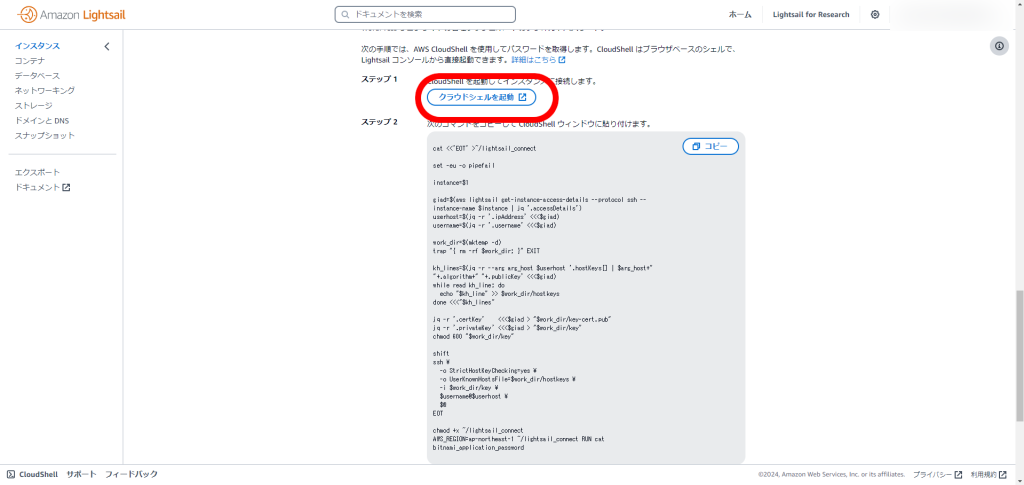
インスタンスをクリックした最初の画面に戻り、「デフォルトのパスワードを取得する」をクリック。

ステップ1の、クラウドシェルを起動をクリック。画面下に黒いウィンドウが出ると思います。

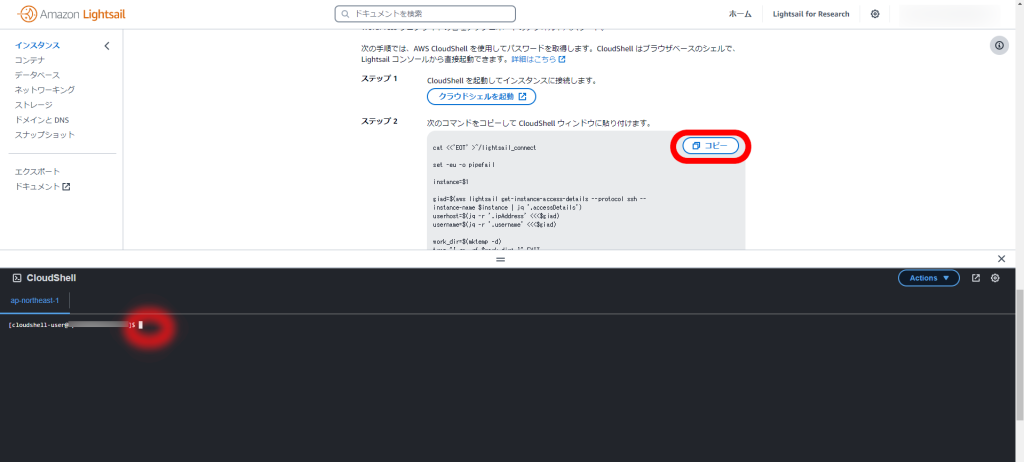
次に、ステップ2のコピーを押して、黒い画面「CloudShell」に貼り付けします。

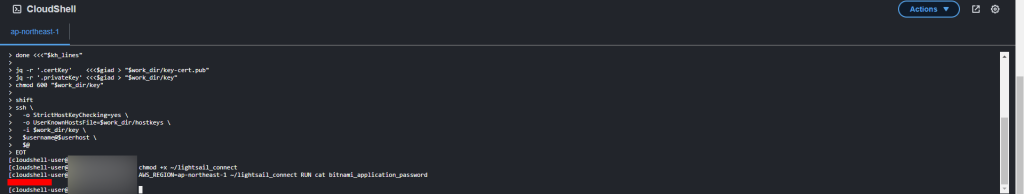
ズラズラと表示されて、最後の行にパスワードが表示されます。赤く隠してありますが、この部分に文字列が表示されますので、これがWordPressのパスワードになります。これをコピーしておきましょう。
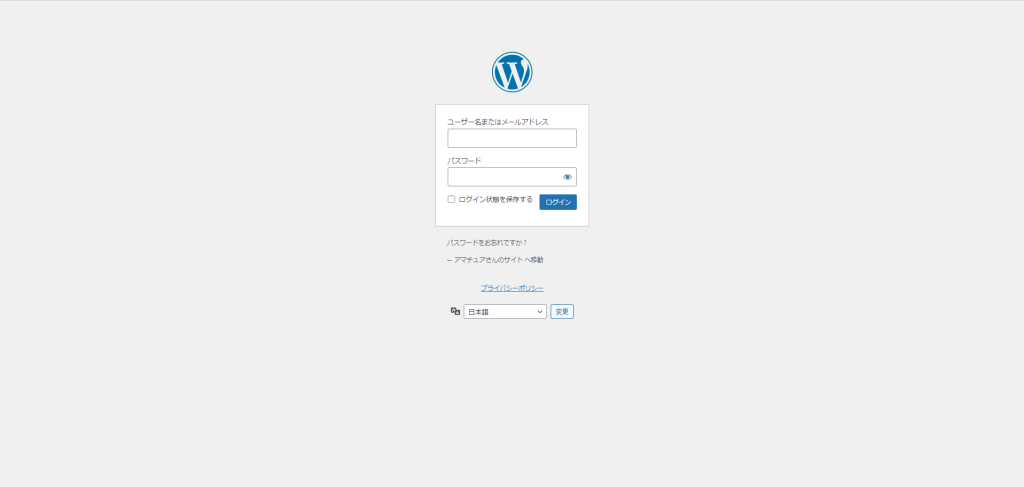
WordPressにログインしていきましょう。アドレスバーに自分のドメインを入れて、末尾に「/wp-login.php」を付け足します。
「〇〇〇.com/wp-login.php」といった感じです。

これがWordPressのログイン画面です。初期設定では、ユーザー名が「user」、そしてパスワードが先ほどCloudShellから取得したパスワードです。
完了!
お疲れさまでした。これにてLightsailを使ってwebサイトの公開を行う手順は完了です。WordPressは使い方が様々なサイトで解説されていますので、自分のお好みのサイトを作っていきましょう。
ご質問等がございましたら、お気軽に下のコメント欄よりご質問ください。答えられる範囲で回答致します。




コメント